1 Aug, 2024
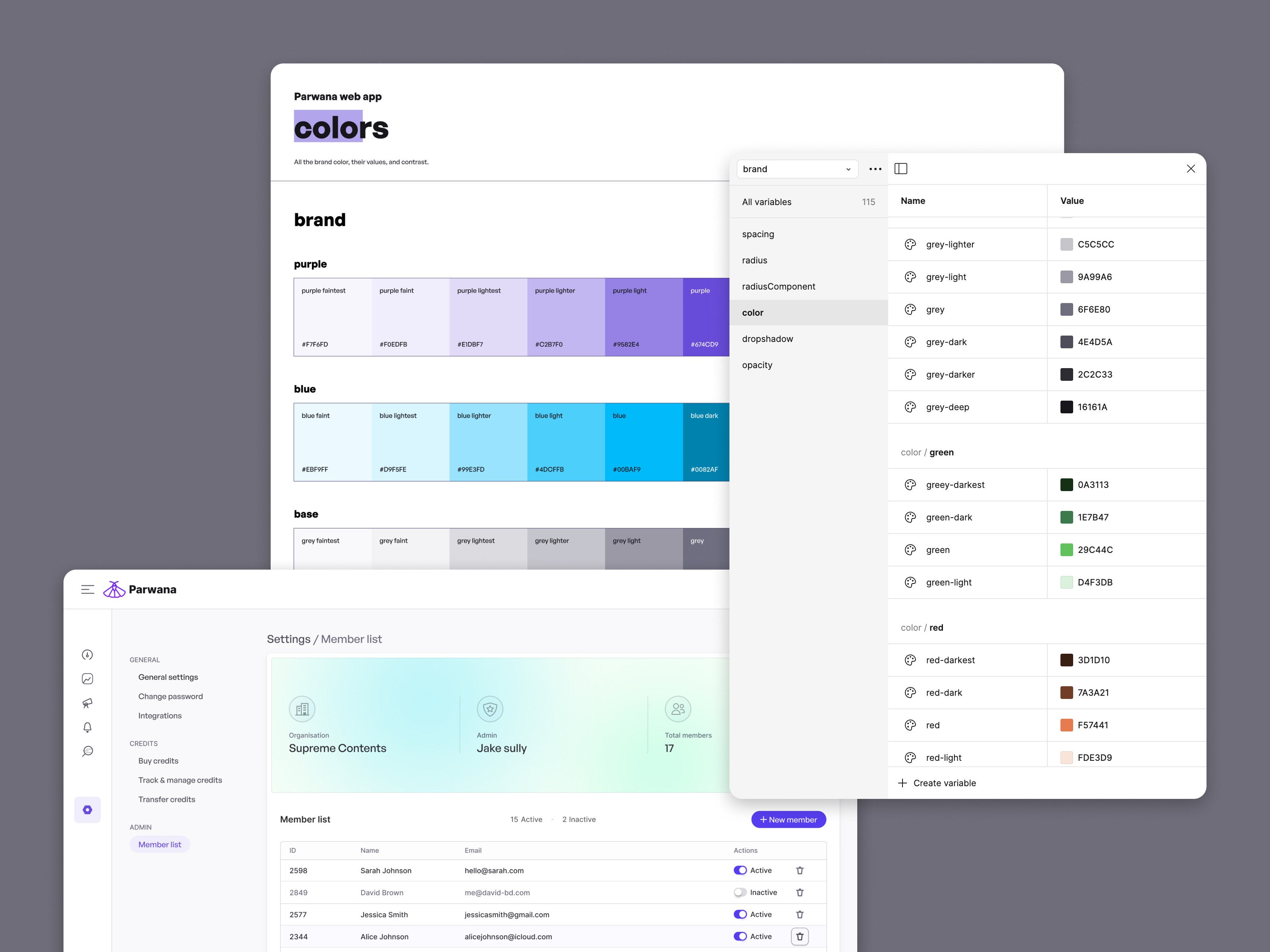
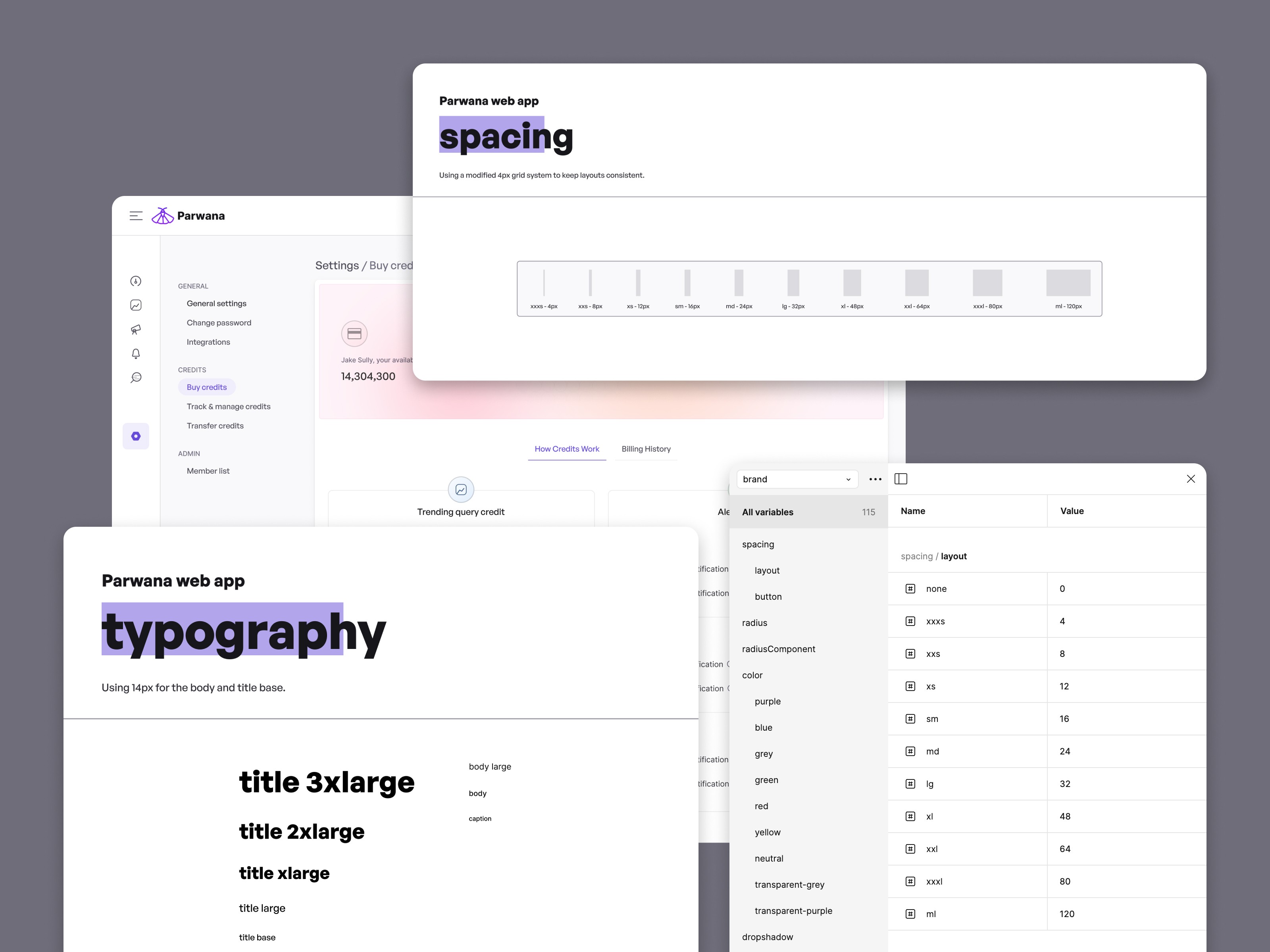
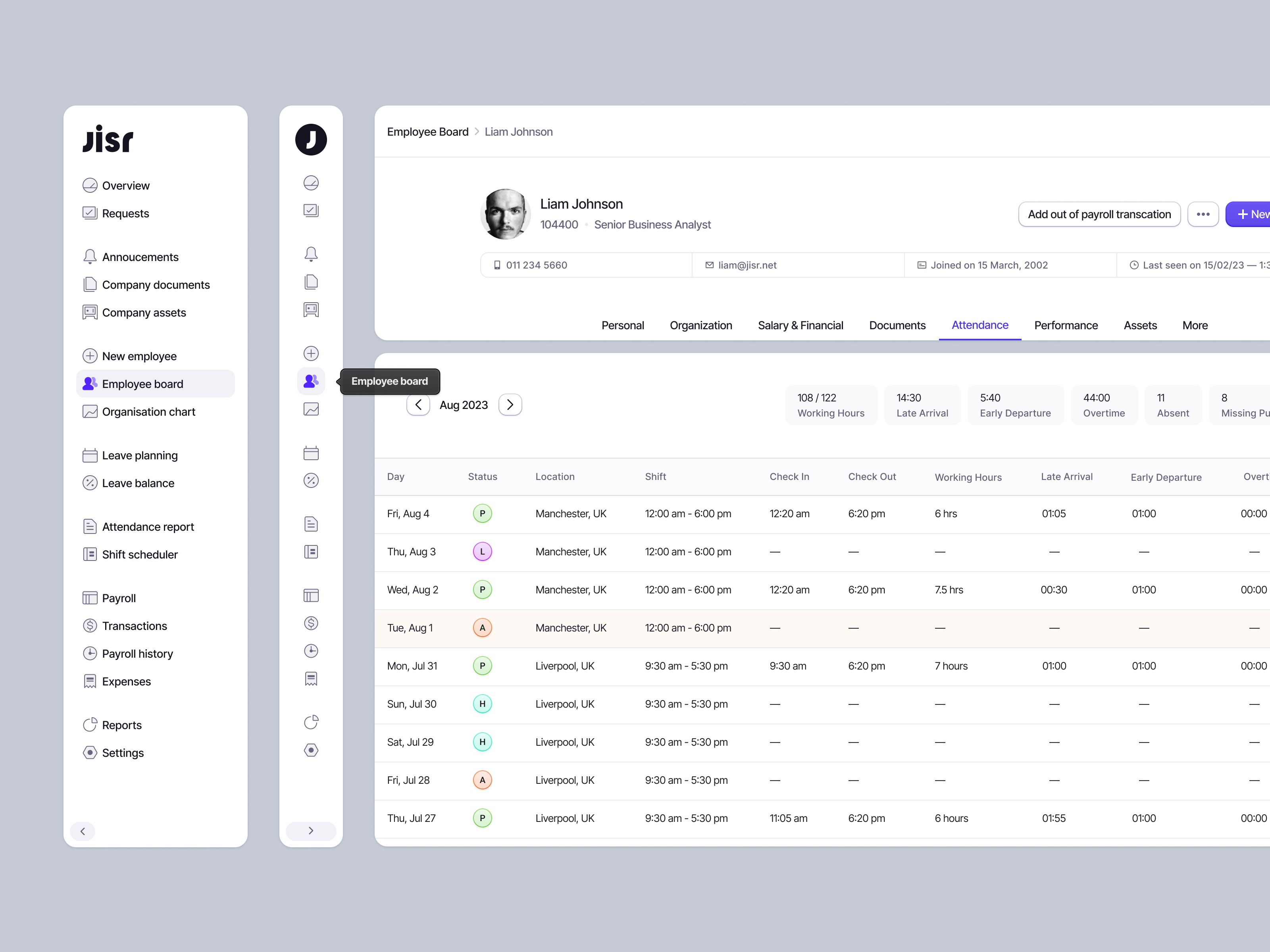
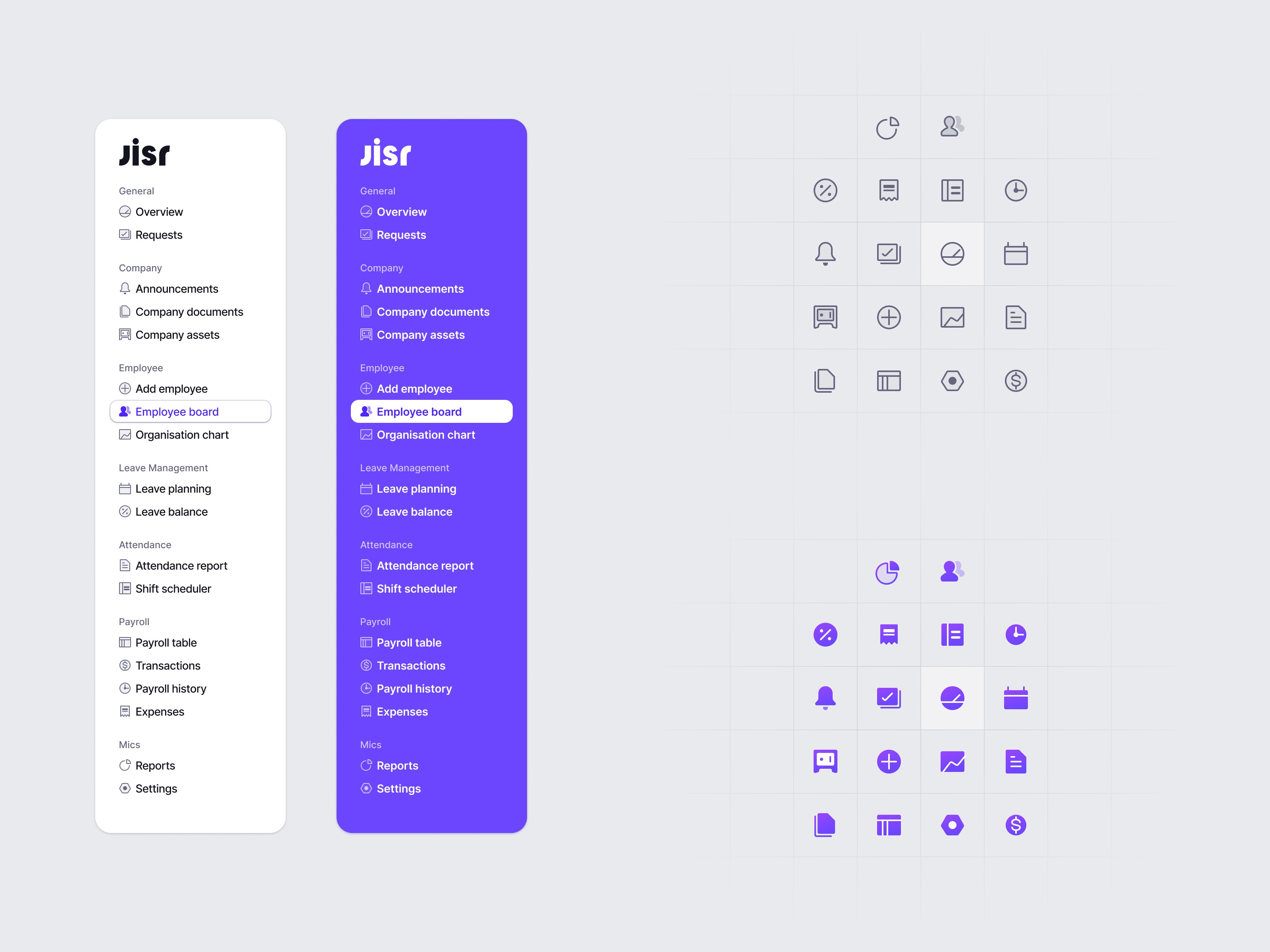
Parwana design system. To ensure consistency across the board, I established the foundation of the Parwana design system using Figma variables.
This system allows for seamless changes to colors, typography, spacing, radius, shadows, and even font sizes and weights. Adjustments can be made effortlessly, ensuring consistency remains intact throughout the entire project.
View case study
design system, icons, variables, design tokens, color tokens, consistency